Salah satu cara mempercepat akses website jenengan yaitu dengan memperkecil ukuran file aset yang didownload. Teknologi kompresi yang paling mudah dilakukan oleh server adalah metode deflate/gzip.
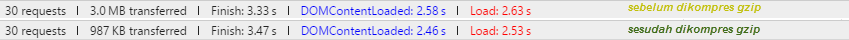
Seberapa ngirit sih bandwidth kita setelah dikompres? Mari kita lihat gambar perbandingan berikut:

Gambar di atas jelas-jelas menunjukkan tingkat pengiritan bandwidth yang sangat baik. Untuk satu file text bisa dikompres hingga 15% ukuran aslinya. Weowe.
Nah bagaimana cara pengaplikasian teknik kompresi gzip untuk server Apache? Gampang bero.
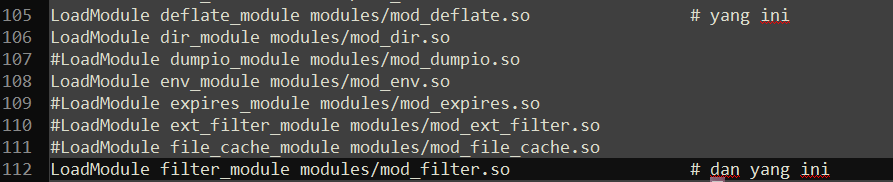
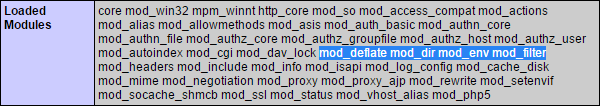
- Cek apakah module apache mod_filter dan mod_deflate. Jika belum aktif, silahkan aktifkan. Caranya cukup mudah karena dua module ini merupakan module bawaan Apache 2. Cukup dengan membuka file httpd.conf kemudian menghilangkan tanda komentar (#) di depan baris list kedua module tersebut.


- Setelah module tersebut aktif, jenengan tinggal membuat (memodifikasi) file .htaccess di root direktori situs jenengan. Dan masukkan script untuk otomatis mengkompres file-file bertipe tertentu.
<IfModule mod_filter.c> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE "application/atom+xml" "application/javascript" "application/json" "application/ld+json" "application/manifest+json" "application/rdf+xml" "application/rss+xml" "application/schema+json" "application/vnd.geo+json" "application/vnd.ms-fontobject" "application/x-font-ttf" "application/x-javascript" "application/x-web-app-manifest+json" "application/xhtml+xml" "application/xml" "font/eot" "font/opentype" "image/bmp" "image/svg+xml" "image/vnd.microsoft.icon" "image/x-icon" "text/cache-manifest" "text/css" "text/html" "text/javascript" "text/plain" "text/vcard" "text/vnd.rim.location.xloc" "text/vtt" "text/x-component" "text/x-cross-domain-policy" "text/xml" </IfModule> </IfModule>
- Selesai. Tinggal restart webserver apache jenengan kemudian bandingkan hasilnya. Ini adalah perbandingan request yang saya test di localhost saya.

Nah untuk webserver lain silahkan bisa dilihat di Github H5BP.
Monggo jenengan-jenengan yang pada ahli server memberikan komentar dan sharing ilmu kanuragannya.



Leave a Reply