
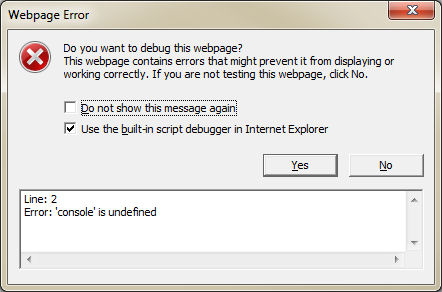
Seringkah anda menggunakan command console.log? Programmer javascript pasti sering menggunakannya untuk mendebug proses javascript. Namun beberapa browser tidak dapat mengenali command ini, sehingga akan membuat proses javascript berikutnya terhenti.
Secara tidak sengaja saya menemukan script ini untuk mengatasi hal tersebut, saya sendiri sih belum mencoba, tapi tidak ada salahnya bukan menulis untuk mengingat. Siapa tahu kelak saya pun membutuhkannya 😉
// Avoid `console` errors in browsers that lack a console.
(function() {
var method;
var noop = function () {};
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log',
'markTimeline', 'profile', 'profileEnd', 'table', 'time', 'timeEnd',
'timeStamp', 'trace', 'warn'
];
var length = methods.length;
var console = (window.console = window.console || {});
while (length--) {
method = methods[length];
// Only stub undefined methods.
if (!console[method]) {
console[method] = noop;
}
}
}());
Sumber: http://www.starworksartists.com/



Leave a Reply