
Proses debugging bagi developer javascript bisa sangat melelahkan. Untungnya beberapa browser modern mempunyai fitur Developer Tools. Nah Dev Tools itu punya fitur console, dimana kita bisa mengakses fungsi/variabel javascript lewat command line di browser. Bagaimana cara debug javascript melalui browser?
Contoh menggunakan Google Chrome (bisa juga memakai Firefox) View > Developer > JavaScript Console untuk mengaktifkan jendela developer console.

Ada 2 fungsi console yang sering saya gunakan, yaitu console.log() dan console.table()
Semisal kita punya variabel object
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
Nah melalui jendela developer console, kita bisa mengetahui isi variabel data dengan menggunakan perintah
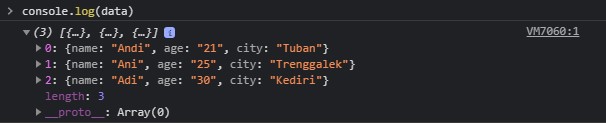
console.log(data)

atau
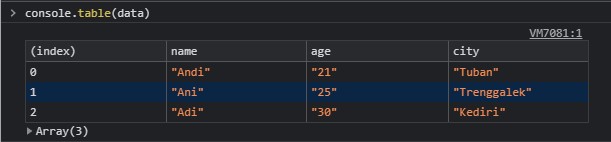
console.table(data)

Yah kira-kira begitu, kalau ada yang bingung silahkan tanya saja atau langsung ke dokumentasi resminya di https://developer.mozilla.org/en-US/docs/Web/API/console
Dah gitu aja cara debug javascript melalui console di browser 🙂
Oh iya, baca juga cara Menghindari error javascript console.log di browser lama.
sumber: http://www.hongkiat.com/blog/tabular-data-browser-console/



Leave your comment to Cancel Reply